My goal for this blog is to use it as a way to share my learn out loud and build in public web development journey. This basically means me telling you what I'm trying to do, how I'm trying to do it, and sharing some resources along the way. Some things will work, plenty of things probably won't. Some of this will seem easy to many of you but, I know there is someone out there who will learn from this sharing. Even if it's just the knowledge that they aren't alone, out there, banging their head against the desk. This is the first of many projects we will stumble through together. Welcome, and thank you for joining me.
Origin of the Gate Keeper
I am a complete and total fangirl for Webflow. Their platform, and educational materials, have allowed me to create things that would have taken me many more months of learning to tackle. I am currently working on building my own portfolio website to promote myself as a Webflow freelancer. I took the advice from their Freelance Web Developer Bootcamp to heart: fill your portfolio with the type of work you would like to be doing. In other words, put the kind of projects you want to attract into your portfolio. You do not need to limit yourself strictly to what you've already done for someone else.
I started looking around the web for things I felt I would like to build and quickly landed on the website for a cannabis dispensary my wife was ordering from fairly regularly at the time. The home page was a bit of a mess. There were broken links and all kinds of images that didn't really go with anything. It needed major work! I decided I would rebuild the site in Webflow for my own learning. I wasn't even sure if I would ever show it to the dispensary owner but, I felt excited to build it either way. That's how I knew I was on the right track.
I had a lot of fun creating a new Home Page for the dispensary. My graphic designer wife had already made a logo for the business (again, just for her own amusement) so I had a nice jumpstart for the branding piece. I was cruising along when I realized I needed an age gate! If you've ever visited a website that requires visitors to be over a certain age to visit the site, you've seen and interacted with an age gate. They either ask you to enter your birthday or just to affirm you are old enough by clicking a button. Cannabis dispensaries in California are required to ensure their advertisements and marketing are only displayed where it can be assumed at least 71.6% of the audience will be 21 years and older. One way to do this online is to ask people to assert they are 21 or older upon visiting a dispensary website. This was clearly a required feature if I wanted to work with this, or any other, California dispensary.
Seek and Ye Shall Find
I am still a coding baby in the dev world. I am working my way through JavaScript via Free Code Camp. I've completed their Responsive Web Design certification and a Udacity Intro to JavaScript course. I know some things but I am still leaning hard on Google and lots of reading and research. I also had yet to integrate any custom code into a Webflow site. There was a lot to learn in order to make this site requirement happen. I did what I always do when I need help with anything Webflow related: I hit up the Showcase and Forum and checked in with the Webflow rockstars over at Finsweet.
I discovered there are not currently many applicable items in the Webflow Showcase. I gleaned a few tips from the Forum postings but still had several gaps to fill in. Then I found it. The Holy Grail of Solving This Very Specific Problem: F'in Sweet Webflow Hacks . Hack #21 is an age gate of the "enter your date of birth" variety. I will encourage you to read their write up of the hack and check out the associated YouTube video. I was able to clone the age gate, update the pieces of code to tweak them to my purpose, and use them in my portfolio site. Victory!
Nagging Questions
I'm quite happy with how the site turned out. You can take a look at it here. It's not perfect but it's literally the first Webflow site I made without a tutorial guiding me. So yeah, I'm pretty proud of it. Upon completion of the project, I knew I would enjoy working on sites for more dispensaries and other parts of the cannabis industry. It's a bit of a passion of mine and the opportunity to help promote and build the industry is deeply appealing. I decided the F'in Sweet age gate works just fine but, I also want the option to have a straightforward click Yes or No type of interface. I set out to tweak the FS script and generally made a mess of it. I then did what any rational dev would do...I ignored the problem completely for a couple of days.
What happened was I decided to fully embrace the learn out loud and build in public paradigm. I am naming the Yes/No age gate my first LOL-BIP project and I am going to take it through from early stages to completion right here in front of all of you. I will be doing it with the knowledge I have, the tools I know, and sharing what I dig up and learn along the way. Some of what you see will probably be good and some will surely have you saying "Why in the hell did she do it like that?!" I will tell you why. Because I am here to prove to myself, and to anyone like me, that you don't have to know everything to get started. You can start where you are, leverage what you know, and learn what you need to acheive the goal.
Current Status
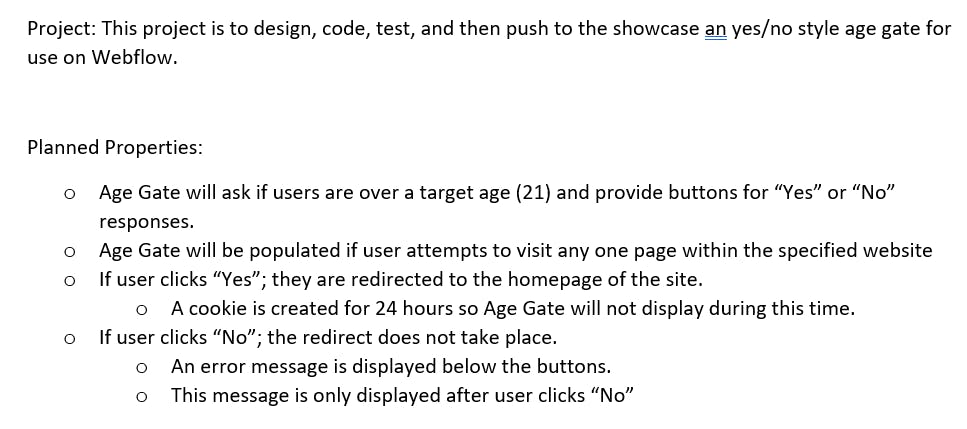
At this point I have accomplished some good preliminary steps. I started with a Word document to define the project, requirements, and then my projected process. I am adding to it as I go so it is a bit of a living document of the process. In my noob mind, this is how software documentation is born so that's what I'm doing.

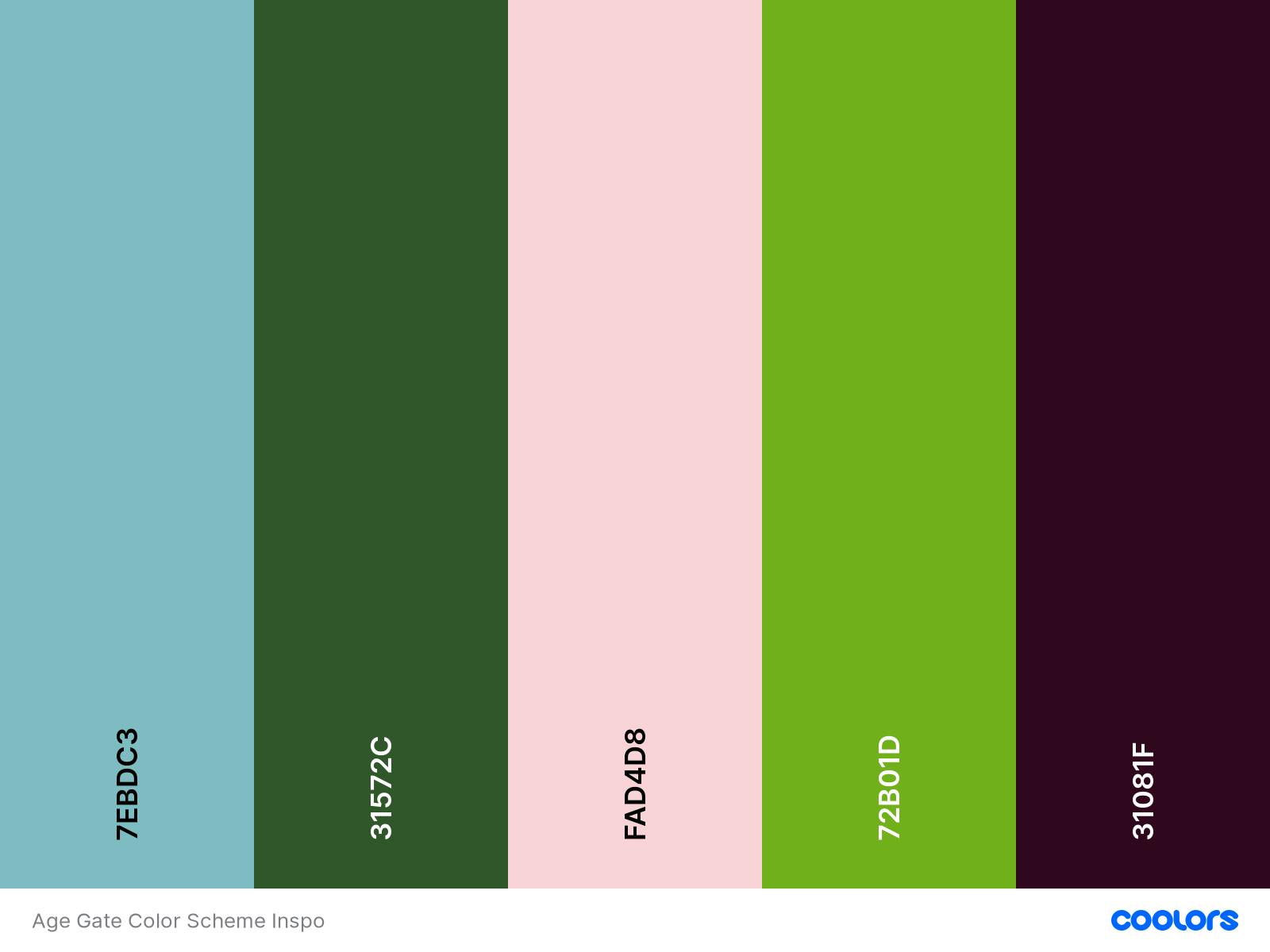
I decided to use Coolors as a color scheme generator as I am less than amazing at picking colors and their tool makes it silly easy. It can even be kind of fun to see how many different combinations you can make.

My next step was to do some design work in Figma to create three pages: the age gate, home page, and an instruction page. The instruction page is intended to allow others to use this age gate on their own Webflow pages. Because it's going to eventually work, right? Of course it is. Because if it doesn't we will keep digging for more info and asking people for help until it does. That's how we do this dev thing. No quitting!
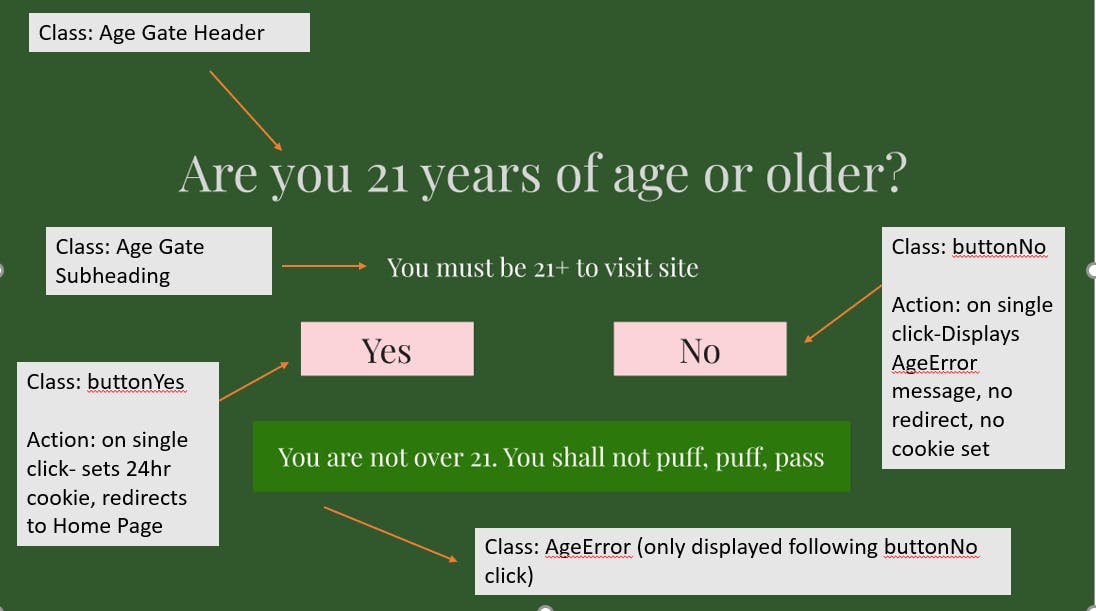
Speaking of quitting, I could not figure out how to get my Figma design out of there and into the rest of the world. I am pretty new to Figma and I am definitely not a designer. I tried to save a local version but nothing on my computer knew how to open that. I read some docs on how to export but it was creating files of the individual elements and that was not what I wanted at all. I finally decided all I really needed was the image and I was losing time that could be spent on actually solving the problem by trying to learn Figma more deeply than I want to at this time. So, I took some screenshots, cropped them down, and dropped them into a PowerPoint presentation. Yes, that PowerPoint. Why? Because we are getting this job done with what we know and have available.
I used the PowerPoint slides to add boxes with the class names I'll assign to the items in Webflow. I can keep things nice and organized when it comes time to build the site and name elements in my JavaScript code. I also included the intended action of my buttons so I can refer to that as I go along. I'm pretty happy with how that turned out and I think it will be a good guide as I build the actual page.

That's where things stand at the moment. I have two days of nursing shifts coming up so I'll have to put this on hold for a few days. My next step is to write out pseudocode for what I want the age gate buttons to do on the click. Then I will work on the actual scripting. I'm looking forward to solving this little puzzle and sharing my progress along the way. Thanks for checking out my work.